HTML & CSS Design and Build Websites JAVASCRIPT & JQUERY
1- Structuring Word Documents
- HTML Describes the Structure of Pages.
- HTML Uses Elements to Describe the Structure of Pages.
- Tags act like containers. They tell you something about the information that lies between their opening and closing tags.
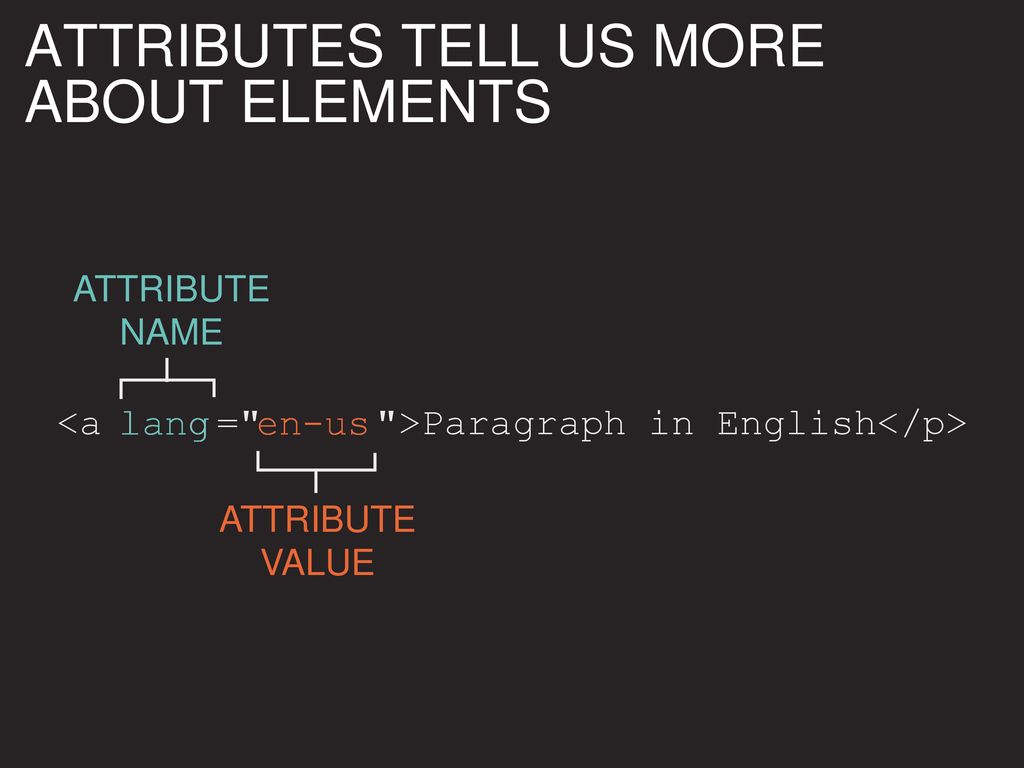
- Attributes provide additional information
about the contents of an element. They appear
on the opening tag of the element and are
made up of two parts: a name and a value,
separated by an equals sign.

Head , Body & Title
- head : Before the <body> element you
will often see a <head> element.
This contains information
about the page (rather than
information that is shown within
the main part of the browser
window that is highlighted in
blue on the opposite page).
You will usually find a
element inside the <head> element. - body : Everything inside this element is shown inside the main browser window.
- title : The contents of the
element are either shown in the top of the browser, above where you usually type in the URL of the page you want to visit, or on the tab for that page (if your browser uses tabs to allow you to view multiple pages at the same time). Headings

Paragraphs
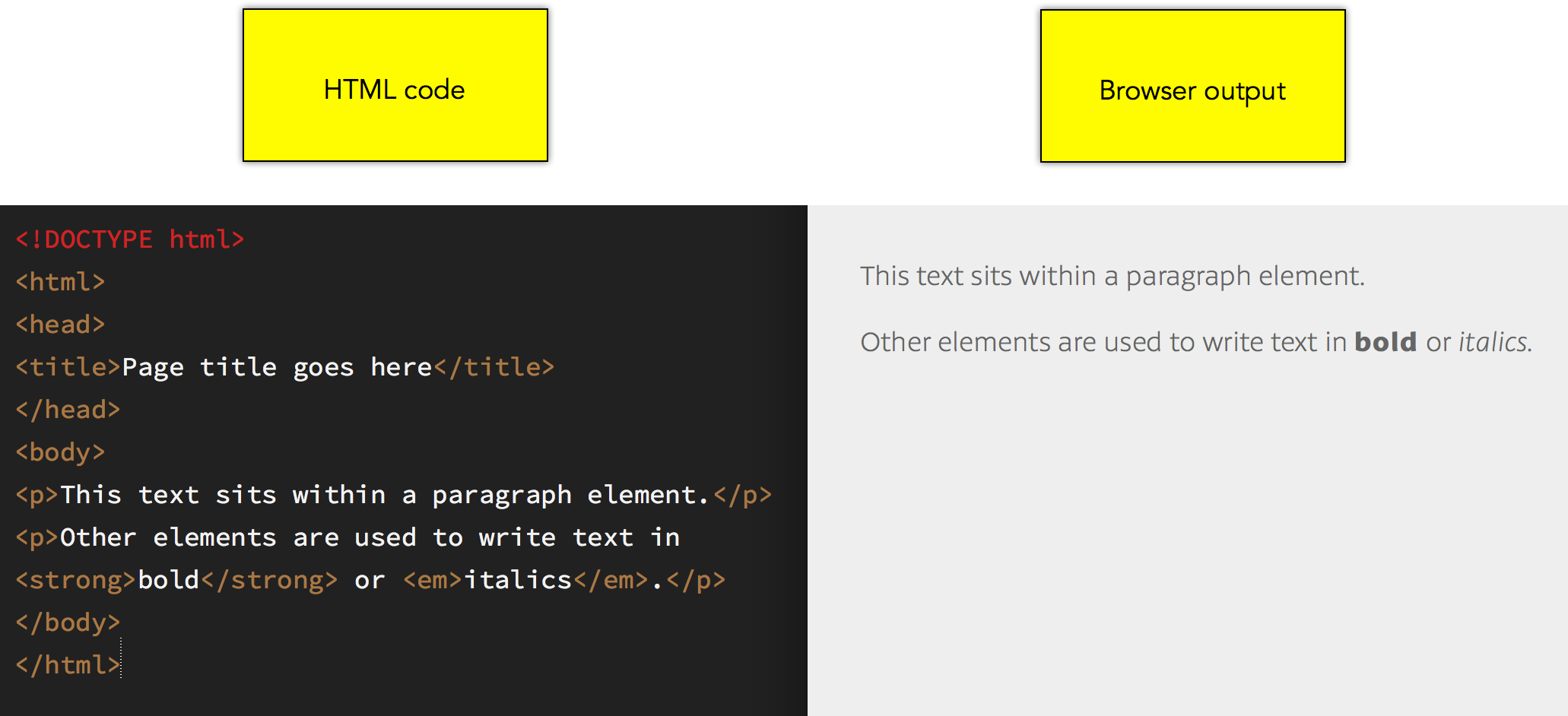
To create a paragraph, surround the words that make up the paragraph with an opening tag and closing tag. By default, a browser will show each paragraph on a new line with some space between it and any subsequent paragraphs.

- Bold : By enclosing words in the tags and we can make characters appear bold .
- Italic : By enclosing words in the tags and we can make characters appear italic.
- sup : The element is used to contain characters that should be superscript such as the suffixes of dates or mathematical concepts like raising a number to a power.
- sub : The element is used to contain characters that should be subscript. It is commonly used with foot notes or chemical formulas such as H2O.
-
ol : Ordered lists are lists where each item in the list is numbered. For example, the list might be a set of steps for a recipe that must be performed in order, or a legal contract where each point needs to be identified by a section number. Each item in the list is placed between an opening <li tag and a closing </li tag. (The li stands for list item.)
- ul : The unordered list is created with the <ul element.Each item in the list is placed between an opening <li tag and a closing </li tag. (The li stands for list item.)
- img : To add an image into the page you need to use an <img element. This is an empty element (which means there is no closing tag). It must carry the following two attributes: src This tells the browser where it can find the image file. This will usually be a relative URL pointing to an image on your own site. (Here you can see that the images are in a child folder called images ,alt This provides a text description of the image which describes the image if you cannot see it.
- Basic Table Structure :
The <table element is used
to create a table. The contents
of the table are written out row
by row. <tr You indicate the start of each
row using the opening <tr tag.
(The tr stands for table row.) It is followed by one or more <td elements (one for each cell
in that row).
At the end of the row you use a
closing </tr tag .
The <th element is used just
like the <td element but its
purpose is to represent the
heading for either a column or
a row. (The th stands for table
heading ).
2 - JAVASCRIPT & JQUERY

- A script is made up of a series of statements. Each statement is like a step in a recipe.
- Scripts contain very precise instructions. For example, you might specify that a value must be remembered before creating a calculation using that value.
- Variables are used to temporarily store pieces of information used in the script.
- Arrays are special types of variables that store more than one piece of related information.
- JavaScript distinguishes between numbers (0-9), strings (text), and Boolean values (true or false).
- Expressions evaluate into a single value.
- Expressions rely on operators to calculate a value.
WHAT IS A FUNCTION?
- Functions let you group a series of statements together to perform a
specific task. If different parts of a script repeat the same task, you can
reuse the function (rather than repeating the same set of statements).

Loops
